Allhamdulillah udah jum'at lgi ihh meni teu ka raos~
Dan jum'at ini bapa nya udah sembuh ahahahaha tapi aku datang telat... abis dari percetakan mabroooo~ *curhat*
pas aku masuk, anak-anak + dosen-dosen flat-flat aja lah... aku inisiatif aja tanya "Pa, aku telat loh... ko ga ada keyword ny sih ?" anak-anak malah pda teriak "nyanyi-nyanyi" wkwkwk efek dangdutan-dangdutan mulu nih dikelas... ahahaha
Keyword absensi hari ini adalah "Apa yang kamu banggakan dari Politeknik TEDC Bandung" mau tau ga jawaban aku apa ? Udah bisa ketebak belum ? ahahahaha
aku jawab, "Bangga dengan Jembatan Polteknya" ahahahaha padahal situasi jembatan poltek saat ini lagi longsor lah... konyol.. ckckckckk
Udah ahh~ kembali kemateri yu cyyynnnnn...
praktekkan cara menggunakan input scope tersebut .
saya rasa cukup sampai disini dulu tutorial saya semoga bermanfaat untuk semuanya. Dan saya mohon maaf kepada bapak dosen, atas keterlambatan postingan minggu ini di karenakan gangguan koneksi sebelumnya .. mohon di maklumi ..
Read More … Input Scope || Windows Phone - 20 Desember 2013
Dan jum'at ini bapa nya udah sembuh ahahahaha tapi aku datang telat... abis dari percetakan mabroooo~ *curhat*
pas aku masuk, anak-anak + dosen-dosen flat-flat aja lah... aku inisiatif aja tanya "Pa, aku telat loh... ko ga ada keyword ny sih ?" anak-anak malah pda teriak "nyanyi-nyanyi" wkwkwk efek dangdutan-dangdutan mulu nih dikelas... ahahaha
Keyword absensi hari ini adalah "Apa yang kamu banggakan dari Politeknik TEDC Bandung" mau tau ga jawaban aku apa ? Udah bisa ketebak belum ? ahahahaha
aku jawab, "Bangga dengan Jembatan Polteknya" ahahahaha padahal situasi jembatan poltek saat ini lagi longsor lah... konyol.. ckckckckk
Udah ahh~ kembali kemateri yu cyyynnnnn...
praktekkan cara menggunakan input scope tersebut .
- Buka visual studio 2010, pilih file kemudian pilih new project.
- Pilih visual c# dan windows phone app.
- Beri nama InputScopeApp
- Pilih windows phone Os 7.1.
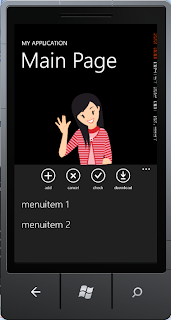
- Buat tiga buah textbox dan textblock.
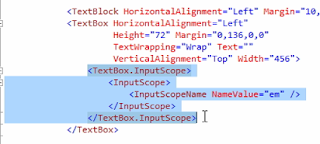
- Kemudian masukkan coding seperti gambar yang telah saya tandai di bawah ini.
- kemudian anda tinggal merubah name valuenya sesuai dengan kebutuhan anda.
- Dan berikutnya anda hanya tinggal menambahkan coding yang di blok tersebut, untuk menambahkan input scopenya.
- Jalankan program, dan begitulah cara menggunakan input scope ini.
Berikutnya mari kita bahas materi lanjutannya mengenai isolated
storage, isolated storage merupakan sebuah penyimpanan yang terisolasi. Jadi,
windows phone ini menyediakan sebuah API buat kita para pengembang software
agar bisa menyimpan file-file kita yang di butuhkan aplikasi.
Isolated storage ini terbagi dua, yaitu file storage dan
setting storage. Jadi kita bisa menyimpan dalam bentuk file atau settingan. Dan
untuk menjaga keamanan, walaupun windows phone menyediakan isolated storage,
kita hanya dapat mengakses isolated storage pada aplikasi kita sendiri. Jadi,
aplikasi yang lainnya, tidak akan bisa kita buka isolated storagenya melalui
aplikasi kita, kecuali data kontak atau data sms.
Walaupun windows phone menyediakan isolated storage ini dengan
kapasitas tidak terbatas, selaku pengembang yang bijak, kita juga harus tau,
bahwa smartphone itu, storagenya sangat kecil. Jadi jangan sampai aplikasi kita
itu membebani smartphone kita.
Seperti itulah penjelasan singkat mengenai isolated storage,
file storage dan setting storage. Saya rasa masih cukup mudah dipahami, karena
penjelasan ini masih sangat sederhana. Nanti kedepannya saya akan mempraktek
kan bagaimana cara penggunaan isolated storage, file storage dan setting storage
dalam sebuah aplikasi sederhana, agar anda dapat lebih mudah memahami masing
masing dari setiap fungsi berikut. saya rasa cukup sampai disini dulu tutorial saya semoga bermanfaat untuk semuanya. Dan saya mohon maaf kepada bapak dosen, atas keterlambatan postingan minggu ini di karenakan gangguan koneksi sebelumnya .. mohon di maklumi ..