Assalamu’allaikum Jum’at…….
Subbhanallah ya jum’at dating begitu
cepat…. Dan setiap jum’at akan selalu bertemu dengan Advanced Visual
Programming..
Udah lama ga ngitung jumlah
pertemuan…..dan ga kerasa sekarang udah sampe di pertemuan ke 12… ckckckk
subhanallah.. waktu berjalan bgtu cepat…saking betah nya di dunia nih…
Dan pengabsenan kali ini, keyword
nya adalah “Apa yang kamu banggakan dari indonesia”…. Beberapa temen-temen ada
yang jawab “karena sumberdaya alamnya”, ”karena makanan-makanannya”, ada juga
yang jawab “Karena pahlawan-pahlawan nya”, “karena koruptor-koruptornya” dank
arena ga boleh sama tiap orang…… aku jawab aja “aku bangga sama Indonesia karena
kamu~ (nada genit)” wkwkwkwkwk sontak sekelas pada ngetawain ehehehe
Hayu ahh cuss balik lgi ke
matakuliah nya ehehehe Latihan kali ini membahas tentang Application Bar Icon Button
dan Application Bar Menu Item.
Application bar icon button ini merupakan sebuah tombol yang akan muncul
di bar atau bagian bawah aplikasi. Tombol inilah yang di sebut application bar
icon button.
Tepat di sebelah kanan button, ada
symbol “…” yang apabila tombol ini di klik, akan menampilkan application bar
menu item. Application bar menu item ini
merupakan menu yang tampil seperti biasa, tetapi bedanya, menu ini terdapat di
dalam application bar.
Langsung saja kita praktekkan
latihan application bar ini :
Sebelum kita mengisikan item-item dan codding-nya, terlebih dahulu
ikuti langkah-langkah berikut :
- Buka file C pada laptop/PC anda
- Kemudian pilih program file (untuk windows phone 2010 (32 Bit), tapi kalau anda memakai 64 Bit, maka yang anda pilih program file x86).
- Selanjutnya pilih Microsoft SDKs
- Pilih Windows Phone
- Dan pilih yang v7.1
- Pilih Icon
- Pilih Dark
- Pilih icon yang anda butuhkan. Tapi dalam tutorial saya kali ini, saya akan mencontoh kan 4 icon, yaitu icon appbar.add.rest, appbar.cancel.rest, appbar.check.rest. dan appbar.delete.rest.
Setelah itu langsung saja kita
praktekkan pembuatan application bar tersebut :
- Buka visual studio 2010, pilih file kemudian pilih new project.
- Pilih visual c# dan windows phone app.
- Beri nama ApplicationBar
- Pilih windows phone Os 7.1.
- Terlebih dahulu kita kan membuat folder baru pada project yang akan kita buat. Folder ini berfungsi untuk menyimpan gambar icon yang akan kita pergunakan. Berilah nama folder tersebut dengan nama “Images”, setelah itu, buat satu folder lagi di dalam folder images tersebut, berilah nama “AppBar” pada folder tersebut. Kemudian masukkan gambar yang anda pilih tadi ke dalam folder AppBar tersebut.
- Guna dari folder AppBar ini yaitu untuk mengorganisir images yang khusus untuk aplikasi bar saja.
- Blok ke empat gambar icon pada folder AppBar.
- Lihat pada menu properties dan search “Build Action”
- Klik pada kotak build actionnya dan pilih “Content”.
- Kemudian buka MainPage.xaml, sekarang kita akan memasang icon-icon itu pada bar-nya. Pada aplikasi Microsoft Visual windows phone 2010, menu bar-nya telah disiapkan, namun codding-nya masih dalam bentuk coment. Untuk lebih jelasnya, anda bisa melihat coding di bawah ini :
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton x:Name="addAB" IconUri="/images/appbar/appbar.add.rest.png" Text="add" Click="addAB_Click"
/>
<shell:ApplicationBarIconButton x:Name="cancelAB" IconUri="/images/appbar/appbar.cancel.rest.png" Text="cancel" Click="cancelAB_Click"/>
<shell:ApplicationBarIconButton x:Name="checkAB" IconUri="/images/appbar/appbar.check.rest.png" Text="check" Click="checkAB_Click"
/>
<shell:ApplicationBarIconButton x:Name="downloadAB" IconUri="/images/appbar/appbar.download.rest.png" Text="download" Click="downloadAB_Click"
/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem x:Name="menuitem1" Text="MenuItem 1" Click="menuitem1_Click"
/>
<shell:ApplicationBarMenuItem x:Name="menuitem2" Text="MenuItem 2" Click="menuitem2_Click"
/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage>
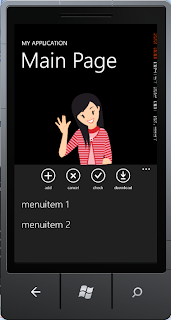
Maka application bar tersebut telah selesai di buat.
Seperti tampilan di bawah ini :
Sekarang
saya akan membuat icon button tersebut dapat
berfungsi saat saya mengkliknya.
Langkah
pertama yaitu , saya akan membuat folder baru lagi pada file ApplicationBar dan
nama foledernya yaitu “Views” setelah itu saya akan membuat item baru pada
folder Views tersebut, caranya :
Buat
sebuah halaman lagi, misalkan saja kita membuat page download.
Kemudian
klik pada button downloadnya, masukkan coding berikut :
NavigationService.Navigate(new
Uri("/view/downloadpage.xaml",
UriKind.Relative));
Ini baru 1 button yang dikasih fungsi yaaaaaaaa…
anda bisa menambahkan beberapa aksi lain agar aplikasi lebih menarik…
Owkey~
Ini ceritaku…. Apa ceritamu ?








0 komentar:
Posting Komentar